Browser Events with GTM

GTM Setup
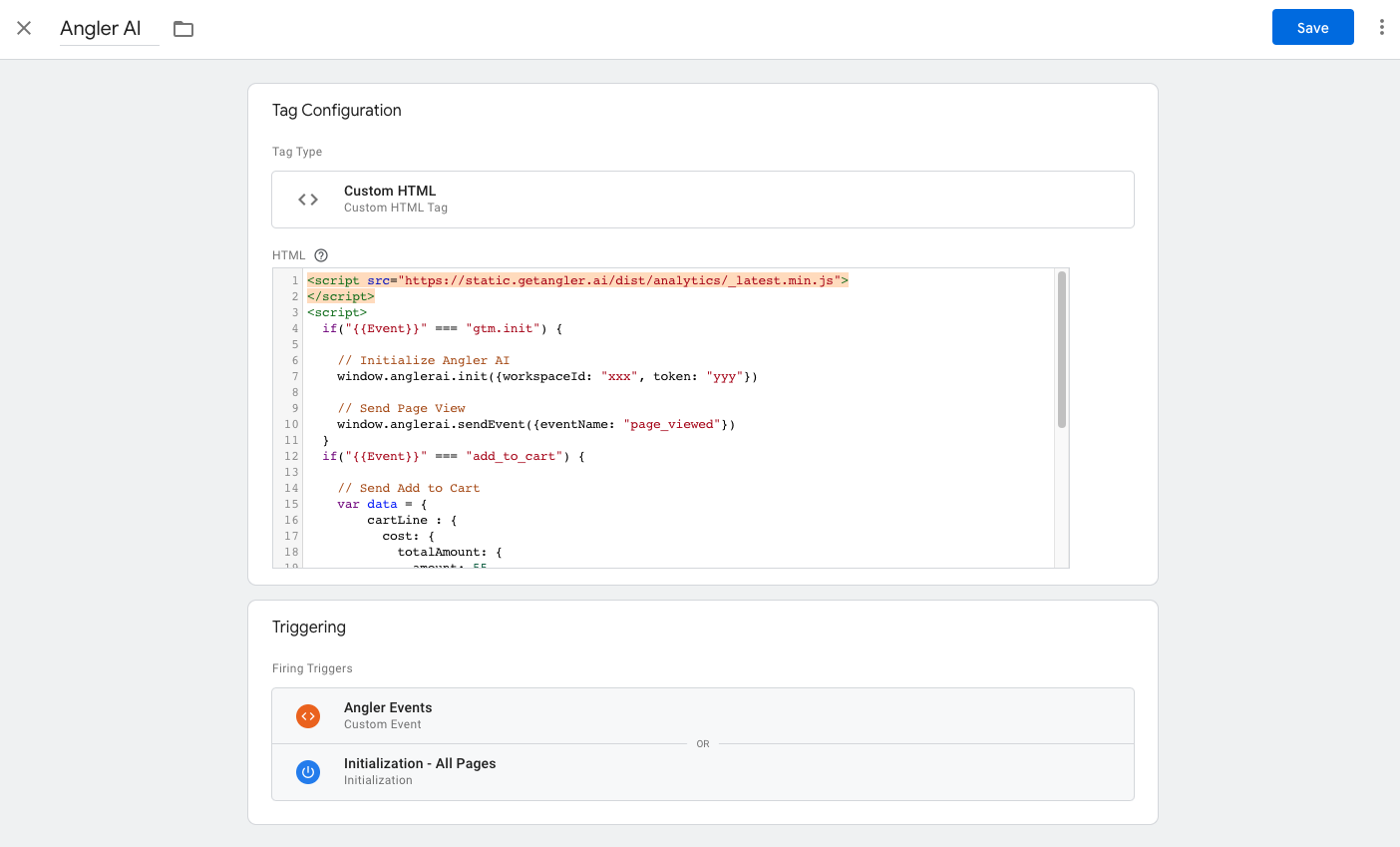
To send events to Angler AI using GTM, you would need to create a custom tag that is triggered by Initialization - All Pages and all the custom triggers that you have created. You would also need to map your triggers and variables to the Angler Data Objects.
Triggers and Variables
Loading the SDK
First we would need to load the SDK:
<script src="https://static.getangler.ai/dist/analytics/_latest.min.js">
</script>Initialization
We need to initialize the SDK on all gtm.init events. A simple if statement can be used to track all events in a single tag.
<script src="https://static.getangler.ai/dist/analytics/_latest.min.js">
</script>
<script>
if("{{Event}}" === "gtm.init") {
// Initialize Angler AI
window.anglerai.init({workspaceId: "<WORKSPACE_ID>", token: "<TOKEN>"})
}
</script>Sending Events
page_viewed events can also be sent in the gtm.init GTM event.
if("{{Event}}" === "gtm.init") {
// Initialize Angler AI
window.anglerai.init({workspaceId: "<WORKSPACE_ID>", token: "<TOKEN>"})
// Send Page Viewed Event
window.anglerai.sendEvent({eventName: "page_viewed"})
}For all other events, you would need to map your custom events and custom variables. This setup will vary depending on your setup.
Example:
Let's say you have an Add to Cart where event_name = "add_to_cart"which you send with a variable called cart_item(object containing properties of the items added to cart) and you have a trigger called Add to Cart Event which is triggered when event_name = "add_to_cart". You can send a product_added_cart event to Angler by extending your tag like this:
if("{{Event}}" === "gtm.init") {
// Initialize Angler AI
window.anglerai.init({workspaceId: "<WORKSPACE_ID>", token: "<TOKEN>"})
// Send Page Viewed Event
window.anglerai.sendEvent({eventName: "page_viewed"})
}
if("{{Event}}" === "add_to_cart") {
// Send Product Added to Cart Event
var cart_item = {{ cart_item }}
var data = {
"cost": {
"totalAmount": {
"amount": cart_item["total"],
"currencyCode": "USD"
}
},
"merchandise": {
"price": {
"amount": cart_item["cost"],
"currencyCode": "USD"
},
"product": {
"id": cart_item["product_id"],
"title": cart_item["product_name"],
}
},
"quantity": cart_item["quantity"]
}
window.anglerai.sendEvent({eventName: "product_added_to_cart", data: { cart: data }})
}Please refer Events and Browser Events for full list of events and data schema. Although all fields are optional, sending as much data as you can will improve model and attribution quality resulting in better marketing performance.
Updated 5 months ago
